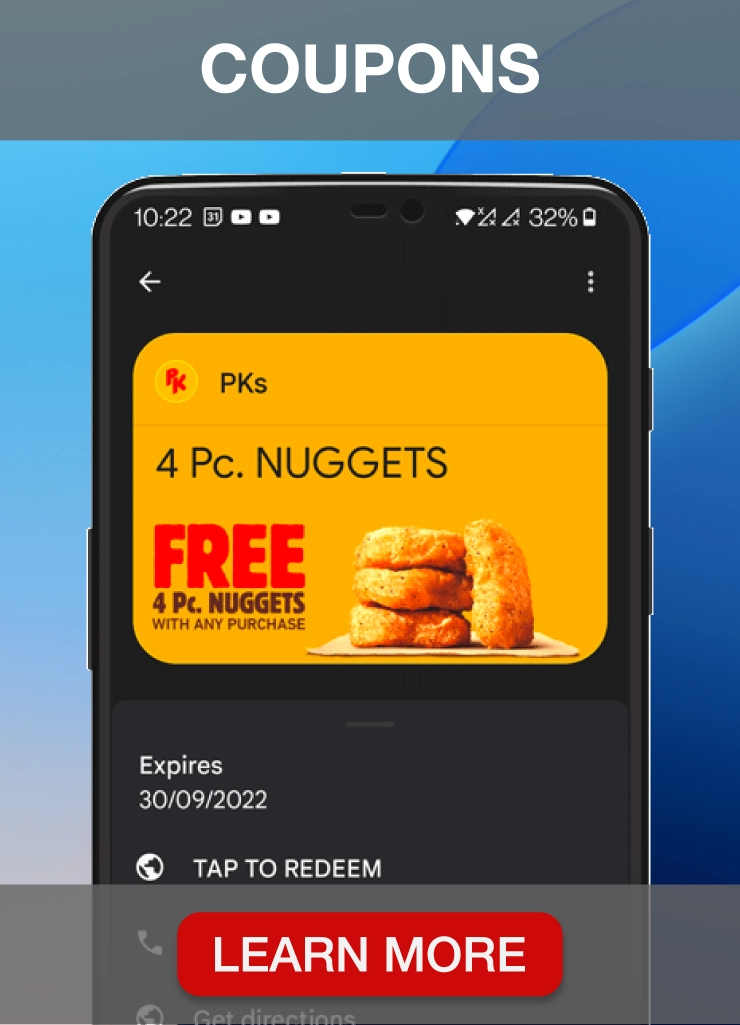
Watch this simple to follow video to get all the secrets to designing your very own digital, contactless coupons. Just as Burger King and other big brands are doing today.
No matter your business size – you can do this today
Plus – with the latest PassKit platform you don’t need any coding / developer skills.
Simply follow these instructions and you’ll have gorgeous looking digital coupons your customers conveniently store in their Apple Wallet and Google Pay applications.
Chapters
- The Illustrator Template
- Apple Wallet Lockscreen Logo
- Apple Wallet Logo
- Apple Wallet Stripe (Hero) Image
- Google Pay Logo
- Google Pay Hero Image
- Export Artboards for screens
- Log into PassKit
- Using the Coupons Wizard
- Previewing your initial design
- Optimising the design
- Set up the Apple lockscreen mesaages
- Using Chrome to preview your Google Pay passes
- Adding links to Google Pay passes
- Adding a link to an app on Apple Pay passes
- Adding other links on Apple Pay Passes
- Designing the Redeemed state
- Adjusting the redemption settings
- Adding the redemption link to the pass
- Testing the experience on desktop
- Testing the experience on phone
- Last minute adjustments
- Testing again before going live
And there’s more! When they come to visit you, they’ll be able to use your coupons without any contact.
CONTACTLESS COUPONS
But you’ll still have real time analytics and be able to instantly optimise your marketing return.
Please watch this video and give it a go today. Don’t miss the opportunity.