A few months ago one of our client’s wanted a solution that would push engaging messages to their customers passes based on their activity. Using the Passkit API this is a very straightforward task but I thought it would be good to document the use case in the hopes that it might inspire someone else to utilize the same features.
This post won’t go into how our clients CRM system works or the technology we used to handle the processing. I will only be going over the features in Apple Wallet and the Passkit API that allowed the solution to work. Also, this post assumes that you already have the knowledge on how to create and update passes and templates.
Firstly, for the sake of the demo, I should point out that our client’s customer database had fields that could drive actions. Let’s assume that we have a data model for customers that includes a birthday. We can use that to drive meaningful push notifications to our customers.
Apple Wallet changeMsg
Apple Wallet extends a very useful field called changeMsg. When changeMsg is updated, a push message notification is sent to the user’s device with a message that you can define.
The change message field is defined in your pass template on the back of the pass. More information can be found here
Let’s say that we wanted to add the changeMsg to you current pass template, all we need to do is update our template to include this field to the backfields:
[javascript]
{
“back”: [{
“defaultValue”: [{
“changeMsg”: “%@”,
“defaultLabel”: “Latest updates”,
“defaultValue”: “#{message}”,
“format”: {
“type”: “text”,
“dateFormat”: “medium”,
“numberFormat”: “decimal”
}
}]
}]
}
[/javascript]
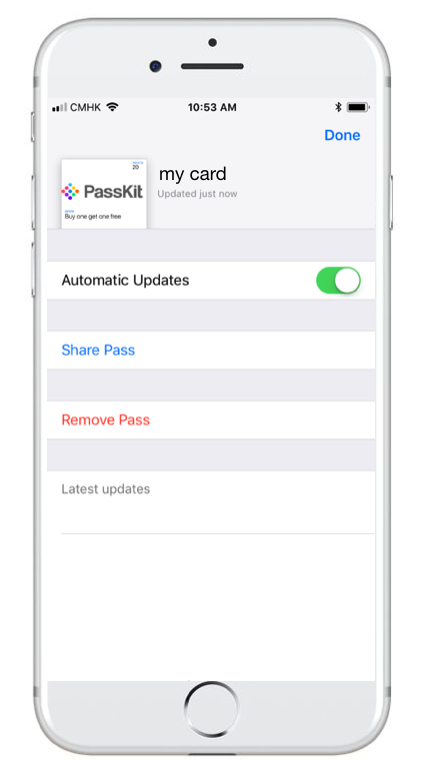
Updating the template will add a new backfield with the label Latest Updates to our pass as seen below
Now that we have updated our template, the next thing to do is update the field with the message that we want.
Let’s say that we decide to run a batch job every day that checks all of your customers to see if it anyone’s birthday if it is, they should receive a personalized push notification on their device.
To send a push notification to the customer’s device, all we have to do is update the message field in the dynamicData of the pass:
[javascript]
{
“dynamicData”: {
“message”: “Happy Birthday Jesse! Come in today for a free gift”
}
}
[/javascript]
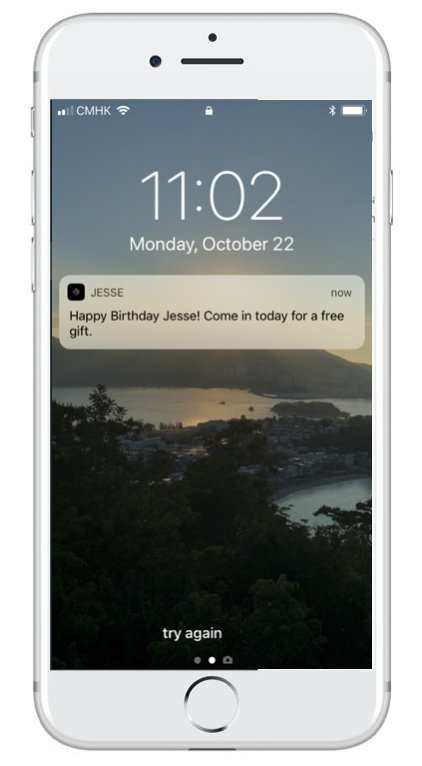
A push message notification will be sent to the user with your specified message
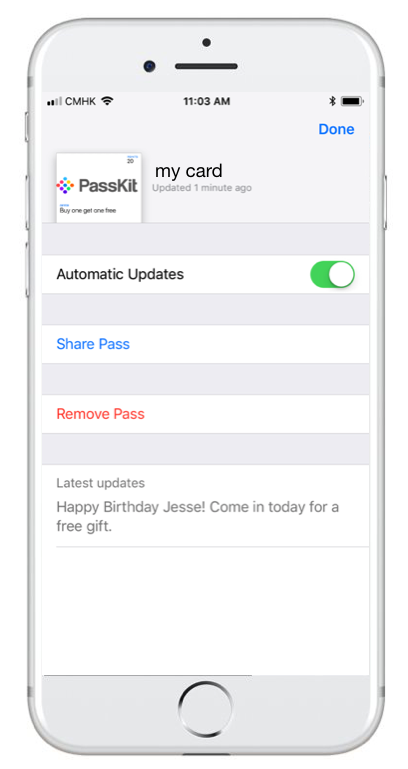
The back of the pass will then be updated with the latest message
**The change message filed will only update if the message field is different from the one currently there, so be careful not to send duplicate messages, as they will not trigger the lock screen notification**
Please feel free to let us know any other interesting use cases that you have found where the changeMsg made a big difference. We love to hear about the cool stuff people are building.