Important Note: CherryPie is no longer supported.
PassKit released the all new PassKit Platform in early 2020. This platform incorporates decades of experience designing, developing and implementing world class mobile wallet solutions for some of the biggest international brands. And at the same time, working with small businesses all over the world to help them access the cool capabilities of Apple Wallet and Google Pay passes. We have combined these rich learnings, proven best practices and ever growing knowledge, to deliver you the very best mobile wallet management platform. A platform where you can extend your mobile reach by quickly integrating Apple Wallet and Google Pay Passes into your business. Into your processes. Into your systems. And most importantly into your customer experience.
PassKit now delivers dedicated modules to solve your specific business use cases. No longer do you need to waste time learning about ‘passes’ language. No longer do you need to study mobile wallet terminology. You now work with Mobile Wallet API’s designed around your business processes; your language. A language you are already familiar with. The latest platform currently covers:
TRY THE NEW PASSKIT PLATFORM FOR FREE – UNLIMITED TEST PASSES
————–
CherryPie is a simple yet powerful mobile marketing automation platform, meticulously designed and crafted for marketers and agencies. CherryPie enables businesses to propel customer engagement, drive physical world transactions/revenue, and stimulate sustainable loyalty by leveraging native mobile wallet applications and beacon technology.
CherryPie is now upon us, meaning that marketers now have access to an entirely new form of mobile marketing automation. Each week, I’ll walk you through a tutorial on how to get the most out of your experience with CherryPie. This week, I’ll cover creating offers within CherryPie.
First, create a contact list in CRM.
It’s important that you create a contact list in the CRM, even if it’s blank. This is so that when you launch your campaign and distribute passes, you are able to store customer data and see their history of actions in that contact list.
Go to CRM —> Create Contact List
I don’t have existing contacts
Enter a name for this contact list and save the contact list if you don’t have contacts to upload at this time.
I have existing contacts
Download the CSV template to use as a template for uploading your existing contacts. We’ve provided default headings for each column but feel free to also add your own. These variables can be used in distributing passes and email templates (i.e. personalizing the email by name).
Unique fields
Unique fields are used to identify whether there is a duplicate in your contact list. For example, if you specify ‘email’ as the unique field, CherryPie will check to see if they are already in the contact list. This will help identify if a contact on the landing page or in the CSV is the same as the contact in the list or not. If you don’t specify a unique field, CherryPie will not be able to check for duplicates.
Create Segmentations
Use the headers in your CSV to create segmentations of customers. For example, male/female, silver/platinum, status July birthdays, etc. Having customer segmentations allow you to send targeted content to the relevant contacts.
Once you’ve created your contact list, click on ‘Segmentations’ to create different segments. You can add multiple rules and conditions for each segment.
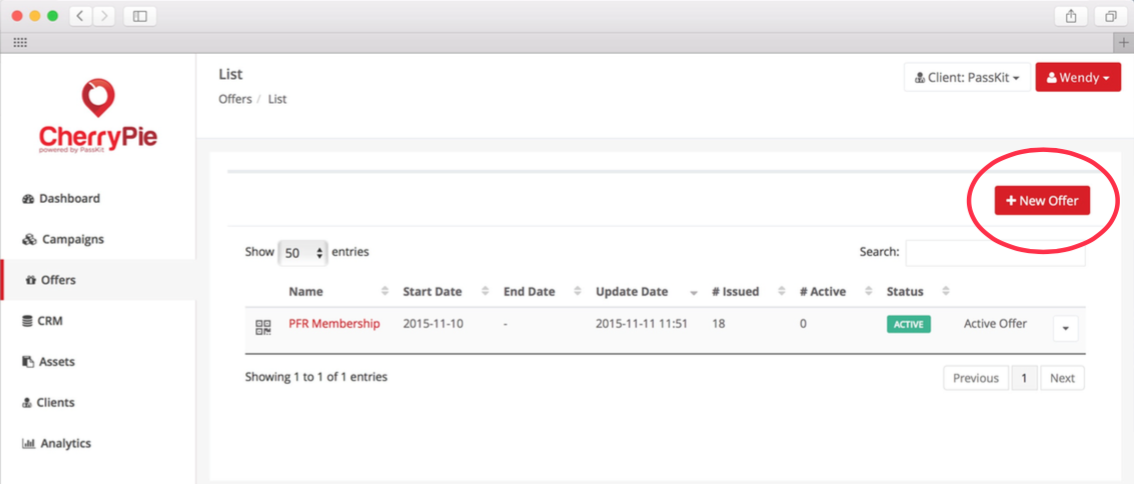
Creating Offers
Design beautiful and engaging mobile wallet content with the WYSIWYG designer tool. Determine offer details, build content, customize the design upon scan/redemption, add proximity notifications, and even translations to localize the pass to your demographic.
Go to Offer —> New Offer
1. Offer Info
Specify the offer details and information here, including a start and end date (if applicable). This is particularly useful for coupons or event tickets that will expire after a certain date. If your offer will never expire, then leave the ‘end date’ blank. The timezone is based on GMT and is used for delivering time based notifications. You can also choose to limit the quantity of passes to issue here.
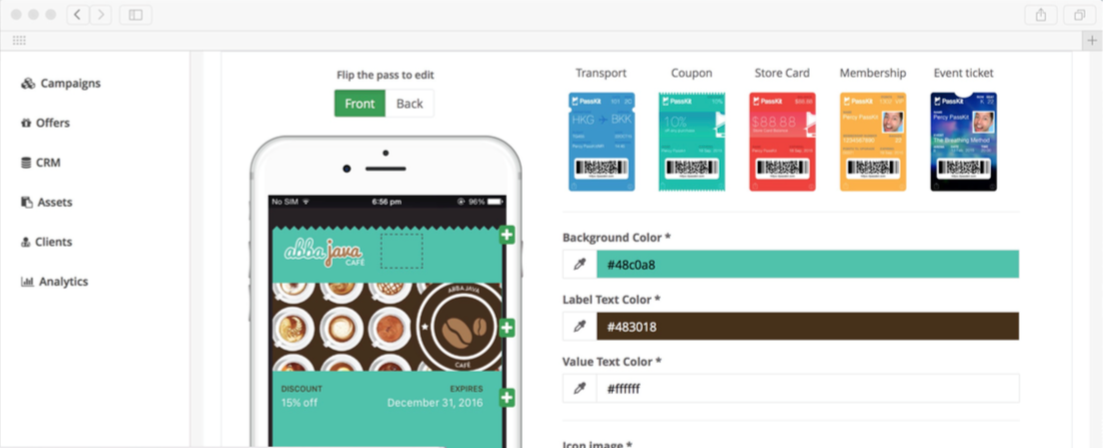
2. Design [Front]
1. Type
Select the type of wallet content you want to create (transport, coupon, store card, membership, or event ticket).
2. Colors
Adjust the colors of the pass by entering in a HEX code or selecting from the color picker tool
3. Images
Click on the area to the top left of the pass to add your logo image. Select from your image library or upload a new image here. Then scale, reposition, and crop if necessary. Follow the same steps to add the strip image, background image, and icon image.
4. Text
Hover over the pass design and click on the green + button to add text fields to a row. You can also click on existing text fields to edit the text.
Here are the different types of text fields you can create: Variable, Fixed, Lockscreen
VARIABLE FIELD
(Customers cannot edit this field but it will change in the future): i.e. points balance, stored value balance, etc.
For example, a customers’ point balance will change over time but you will not allow them to edit this field. Use #{PointsBalance} to denote this variable. The # means that this variable is not editable by customers. Again, the content inside the curly braces {} is case insensitive. The data collected here will be stored in your CRM (if you have set this up)
Variable field (to collect data from customers & allow them to change this field): i.e. name, email, mobile, etc.
If you want customers to enter their name, simply use this shortcode ${FirstName}. The $ means that this variable is editable by customers. The content inside the curly braces {} is case insensitive. The data collected here will be stored in your CRM (if you have set this up).
FIXED FIELD
Fixed field (most likely won’t change once you’ve created a pass):
i.e. expiration date, label for ‘points’, venue, etc.
Simply type in the field name (i.e. Name)
LOCKSCREEN
Use the shortcode %@ so that whenever content changes on the pass (i.e. points balance, promotion, etc.), your customers will see a message on their lock screen.
Examples:
- You now have %@ points.
- This week’s special: %@
- %@ (This will just show the entire text /value you have changed)
5. Barcode
a. Barcode types: choose a barcode type to use. CODE128 is a new feature in iOS9 which allows you to scan 1D barcodes. If you select CODE128 you will need a fallback 2D barcode for users not on iOS9.
b. Encoded message: Leave this encoded with the Pass ID to enable redemption of that pass. The Pass ID is the unique identifier for that pass.
c. Alternative message: This appears below the barcode.
3. Design [Back]
Click on ‘Back’ to flip to the back of the pass and add additional content.
1. Add an App
Add an App: Click on the ‘Add App’ button and search for a relevant app you want to add to the back of the pass. This is a great way to promote downloads of your app through passes.
2. Text
Text: Click on the green plus button to add text to the back of the pass.
a. HTML links: Use HTML to add hyperlinks to text like this <a href=“https://website.com/“>Click here</ a> to visit our website.
b. Lock screen message: Use the back of the pass to share promotions/news to your customers. Always add a %@ to the lock screen message so that when you update that content, it will show up on the lock screen of the user’s device.

4. Design Redeem [Optional]
If you want to change the pass upon redemption, you can do so here. For example, removing the barcode, changing the color of the pass, replacing the image, adding content, etc.
1. Simply tick the ‘Enable Redeem Pass’ box to enable this function and you can tweak your design.

5. Proximity Notifications
Add up to 10 locations and 10 beacons to trigger location & proximity based lock screen messages.
1. Locations
Make sure you have already saved your location(s) under
‘Assets —> Locations’. Select the relevant location(s) and
enter a relevant lock screen message to display when your 2 customers are near that location (maximum 30 characters).
2. Beacons
6. Localization
Creating a mobile wallet offer has never been this easy. CherryPie allows everyone from marketing agencies to small business owners the ability to offer mobile wallet content. No need for coding or even someone with an IT background. With the easy to use designer, you are able to design a pass by simply inserting the necessary information and images. It doesn’t get any simpler than that.
If you’re already using CherryPie and want access to the full user guide, download that here.
If you have any comments or questions let me know in the comments below!