Mobile wallets are quickly becoming the replacement for the traditional wallet with 84% of shoppers already using mobiles for shopping activity before or after their in-store trip! Moreover, 89% of customers want personalisation and contextually (location and time) relevant information. Cue CherryPie…
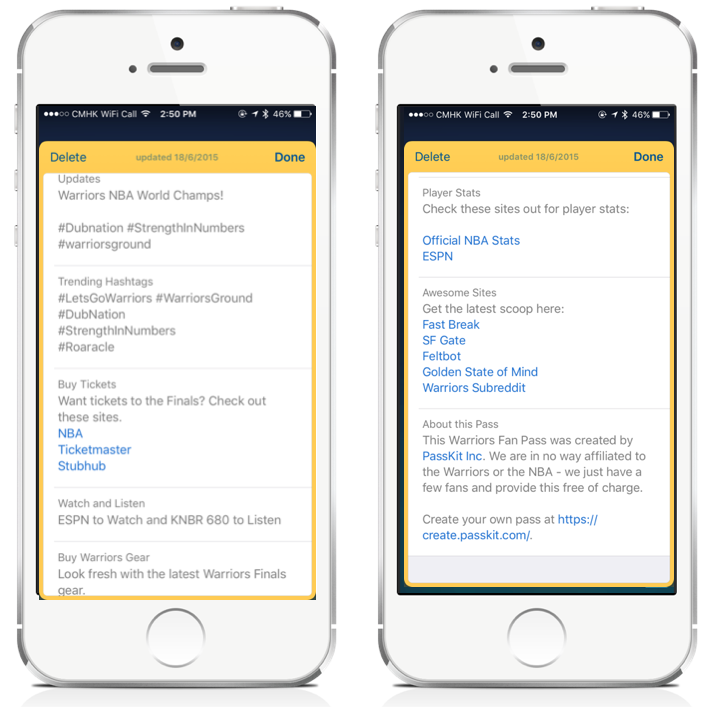
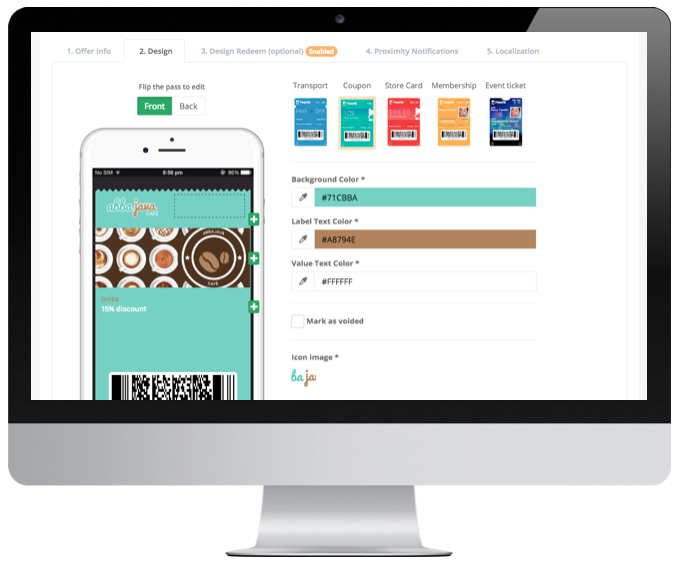
When making a pass through CherryPie you can choose whether or not to display information on the back of the pass as well as the front, and from here the possibilities are endless!
For all passes, here’s what we recommend you put…
- You can select colour options for the pass in order to customise it to fit with your company colours
- Include your icon image
- Include a strip image in the same way you would for the front of the pass (on all except membership and transport passes)
- Add your app, so as to promote downloads of your app through the distribution of passes, and hyperlinks to your website
- You could even partner up with other businesses and use your pass as a channel to promote your partners’ brand!

The rest of the information you can put on the back of passes is customisable and specific to you and what it is you want to use your pass for as you create a text box and enter any text, number, currency, date or time that you wish. For example, some generic information you may choose to display on any type of pass could include:
- Individual members’ email addresses in order for you to collect CRM information
- Contact information for your business including address (with hyperlinks to a maps platform), phone number, email address and opening hours
- Prices
- Terms and conditions for your pass
- News
- Updates, promotions and offers fields to send push updates to all of your users which can appear on their devices as lock screen messages
And don’t forget to include shortcodes when necessary! For example, if you choose to display individual members’ email addresses, use the shortcode ${email}. We’ve posted a list of shortcodes on the template design builder so you don’t need to be a pro to add these features either.

Our recommendations for all the different types of passes are listed below.
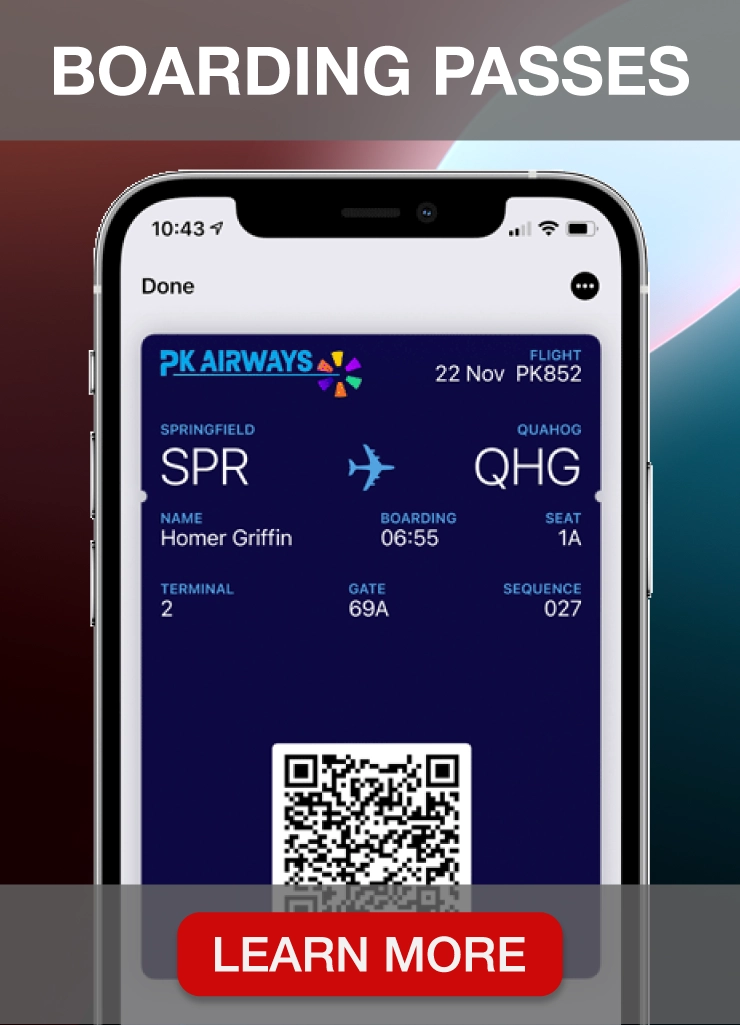
For Transport
On transport passes you must first select which transit type you use: air, bus, boat, train or you can simply design a generic transport pass.
Useful information you may want to include can be:
- Departure and arrival times
- Reference number
- Seat reservations
- Number of passengers
- Baggage information
- Information surrounding travel before departure
For example, flight passes may choose to include; flight number, boarding gate, number of checked baggage items, information concerning carry-on baggage, and when to arrive at the airport prior to the flight.
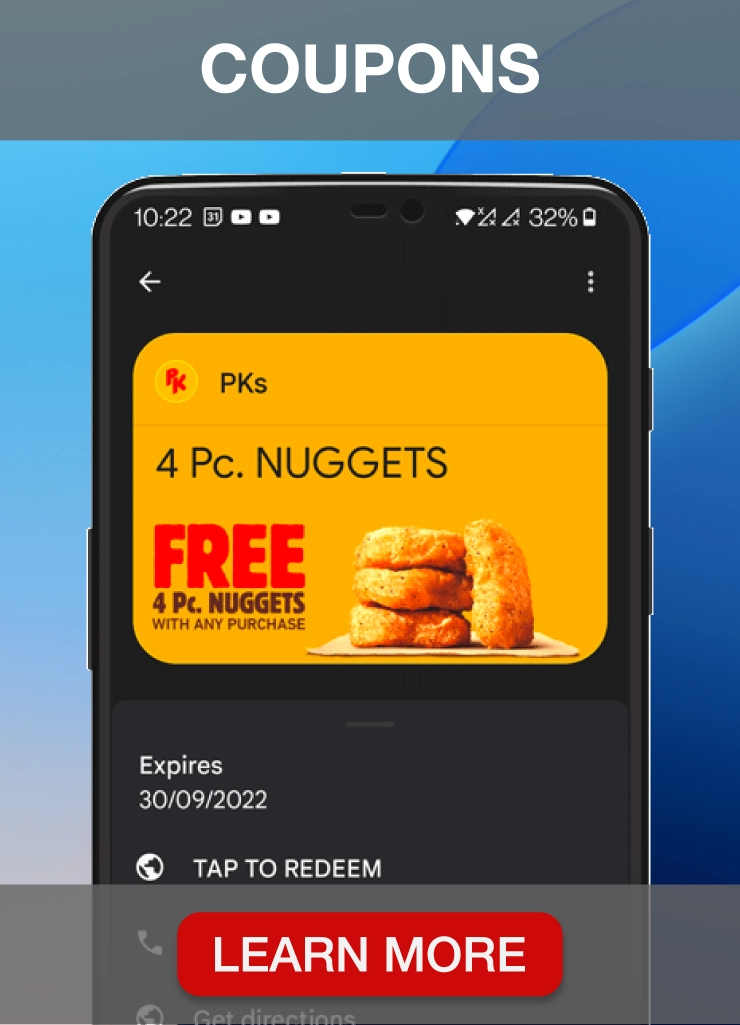
For Coupons
On coupon passes, you will probably want to include information relevant to the coupon such as:
- What the coupon entails
- Reference code for the coupon if necessary
- Expiration date
- Where the coupon can be redeemed e.g. online/in-store, and if in-store the exact store location with contact information
- How the coupon can be redeemed
- Number of times coupon can be used
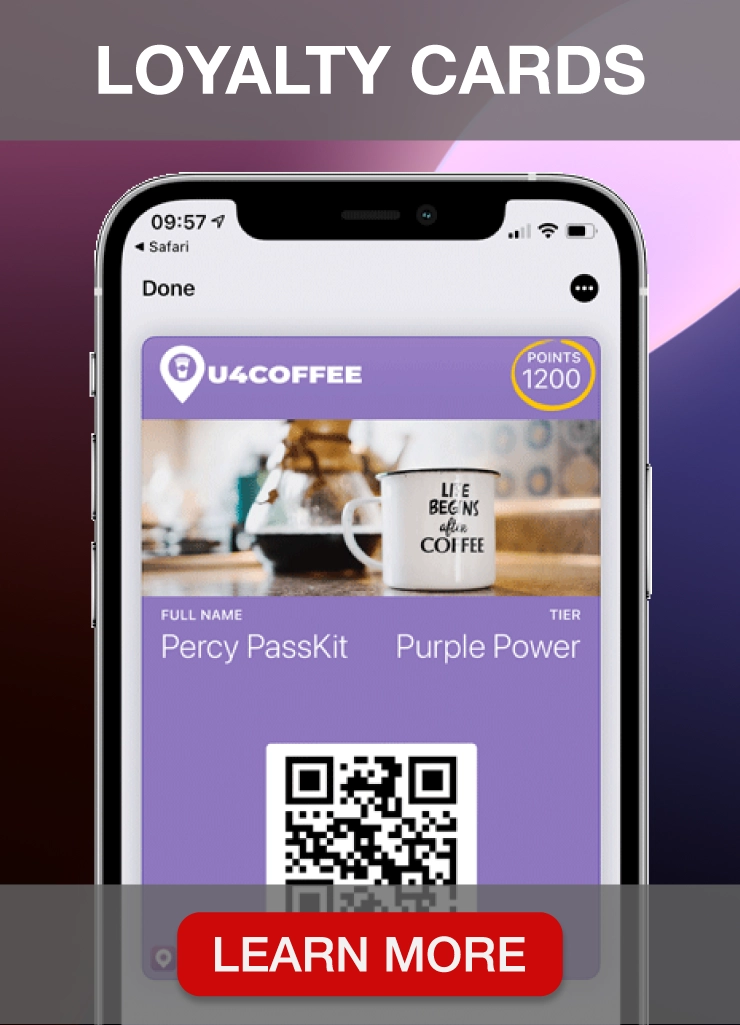
For Store Cards
Store cards typically involve stamp or point systems so for these passes it may be worthwhile to include information such as:
- How many stamps/points need to be collected to gain the reward
- Details of the reward
- How to use the store card
- How to redeem the reward
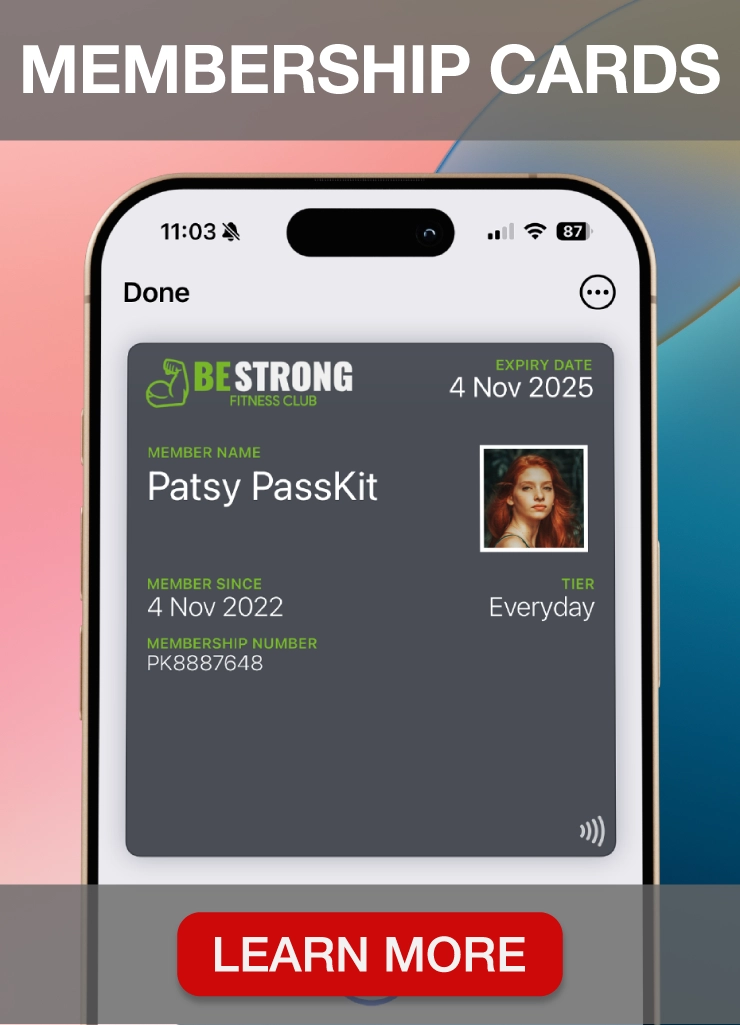
For Membership Cards
Membership cards are great for keeping in contact with those that are connected to your brand. Some useful information that you may wish to display on the back of these passes includes:
- Membership status
- Membership number
- Information on how to progress to the next level of membership
- Details about membership and its benefits
- Member exclusive promotions and updates
- Ways to engage with the brand
- Links to update member details
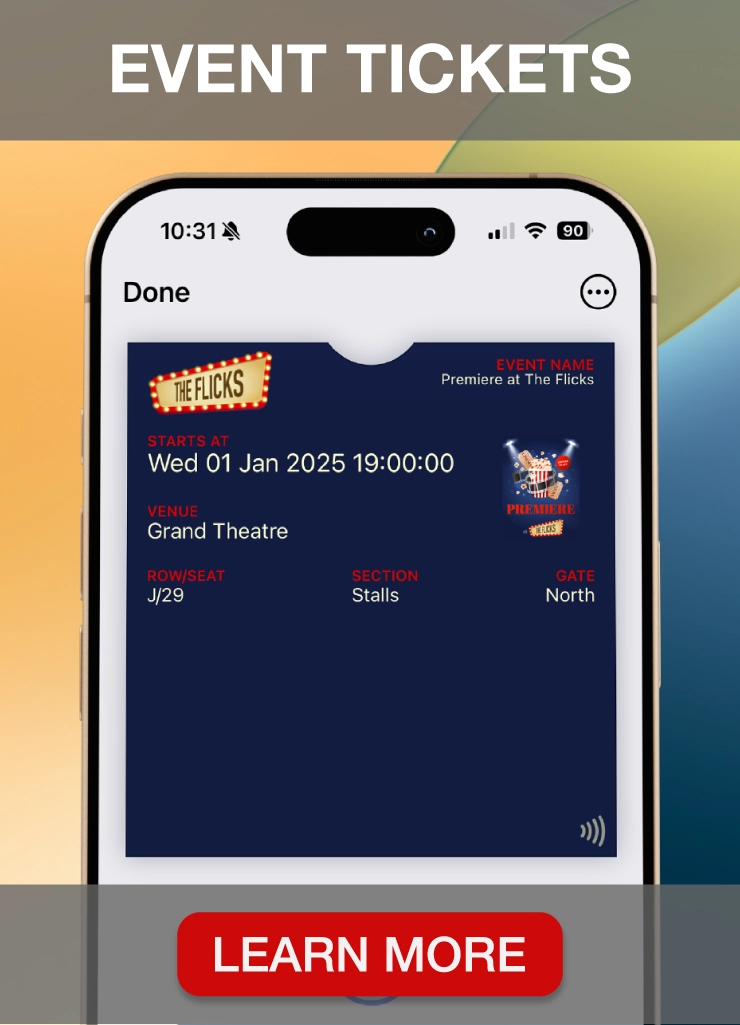
For Events
These should include information related to the specific event the customer is attending such as:
- Overview of the event
- Details concerning the event (e.g. location, date, time)
- RSVP information
- Reference number for the event pass
- Dress code
- Special guests

These are just a few examples of the many things you could display on the back of your passes in mobile wallet, and from generic contact information to promotions of company partnerships, you can customise your pass to suit your unique needs. It’s as easy as pie! Sign up free for CherryPie here and let us know your comments below.